Venice Architecture Biennale 2016: this year's Golden Lion-winning Spanish Pavilion focuses on unfinished structures left in the wake of the 2008 financial crash and architects who are developing a "radical" approach to rebuilding Spain (+ movie). (more…)
Tuesday, May 31, 2016
Monday, May 30, 2016
Studio EO's Indefinite Vases pair melting glass with cut stone bases
Friday, May 27, 2016
We Don't Know How Many Workers Are Injured At Slaughterhouses. Here's Why
Injuries in the meat industry are likely to be under-reported, a new GAO report finds. Workers may be sent back to the line without seeing a doctor, or may not report out of fear of losing their jobs.
Web Development Reading List #139: jQuery 3, Web Payment API, And ES6 Tricks
Finding our passion is a big challenge for all of us as human beings. At some point in life, we try to figure out what our purpose in this world is, what our future will look like. And for some of us, the answers we find to these questions are constantly changing.

The constant search to find answers lets us stay curious, creative, vital - and if that's missing, we need to find our passion again by exploring what things we like in our world, what makes us happy. Searching takes time, and we should invest that time - maybe by cutting down watching TV by an hour a week.
The post Web Development Reading List #139: jQuery 3, Web Payment API, And ES6 Tricks appeared first on Smashing Magazine.
Tuesday, May 24, 2016
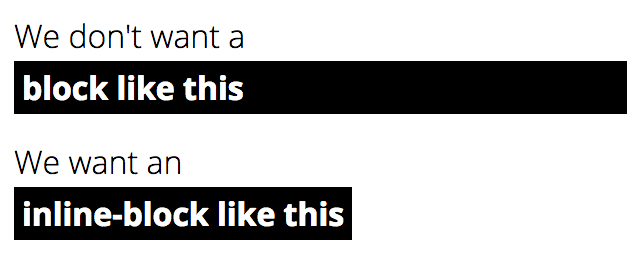
Injecting a Line Break
I had a little situation where I head a header with a span in it, and I wanted to make sure to put a line break before the span. For the record, there really isn't anything wrong with just chucking a
So let's take a journey. A journey in which we say "But..." a lot.
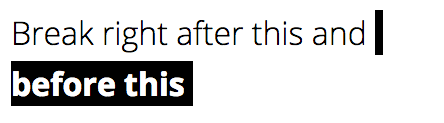
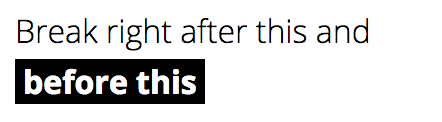
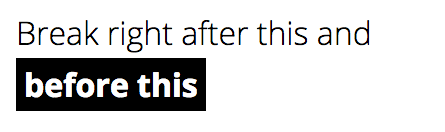
Break right after this
and before this
A block level element would do it
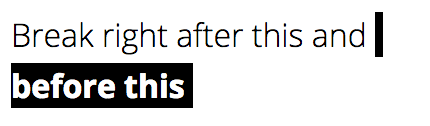
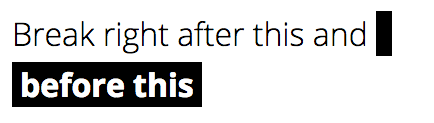
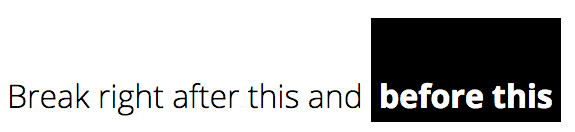
Rather than a But we're using a span on purpose, because of the design. The text after the break should be inline/inline-block, because it's going to have a background and padding and such. It's easy: But... the We can force that line break to work by making white space meaningful... That actually works. But... because of the padding and background, it leaves a little chunk of that behind when the line breaks: We could fix the awkward-left-edge-hugging on by using If we made the span inline-block, the break would happen within that block, which isn't what we want either: Making the pseudo element block-level and leaving the span alone doesn't do the trick either: This was Aaron Bushnell's idea. The trick here is to make the span block level, but then inject the text with a pseudo element and style it as an inline element. I've long been a fan of pseudo element trickery, but this feels slightly dangerous in that you may be hurting accessibility. I think some screen readers read pseudo elements, but I don't think all, nor are they supposed to. Not to mention you can't copy and paste all the text this way. At least the text is still maintained entirely in the HTML! My favorite idea came from Thierry Koblentz. Just make the span Including one where we just use a See the Pen Attempting a line break before and inline-block within a header by Chris Coyier (@chriscoyier) on CodePen. Injecting a Line Break is a post from CSS-Tricks, we could use a

You can insert line breaks via pseudo element
h1 span::before {
content: "\A";
}
is an inline element. The line break won't do anything! Just like a real line break won't do anything.
h1.two span::before {
content: "\A";
white-space: pre;
}

box-decoration-break: clone;, but... that just leaves a bigger chunk up top:



You could get a little weird and inject the actual text with a pseudo element
h1 span {
display: block;
}
h1 span::before {
content: attr(data-text);
background: black;
padding: 1px 8px;
}

Exploiting table layout
display: table; and you're done. It's not tabular data of course, but that doesn't matter. The face you can force table layout from CSS is all about exploiting the unique layout properties of table layout - not semantics.
h1 span {
display: table;
}

Live Demos
Monday, May 23, 2016
CEO Uses Company's Clout To Get Involved In Controversial State Measures
It is not just lawmakers hashing it out over a N.C. law which limits civil rights protections for the LGBT community. David Greene talks to Marc Benioff, CEO of Salesforce, a cloud computing company.
Wednesday, May 18, 2016
WIRED Book Club: It's Week 2 Discussing The Fifth Season
Tuesday, May 17, 2016
Olympic Committee Could Bar 31 Athletes From Rio Games
After the retesting of samples from the 2008 Beijing Olympics, dozens of athletes from six sports could be banned from the 2016 Games in Rio, the International Olympic Committee said.
Monday, May 16, 2016
Supreme Court Sends Obamacare Birth Control Case Back To Lower Courts
Supreme Court gives lower courts additional instructions to try and reach an accommodation on balancing religious rights and no-cost access to contraception.
Sunday, May 15, 2016
Without Naming Him, Obama Takes Aim At Trump During Rutgers Commencement
"Ignorance is not a virtue," the president told Rutgers University graduates, in an apparent critique of Donald Trump. He called for embracing an interconnected world over building walls.
Tuesday, May 10, 2016
"The bad architect Foster versus the new kid Bjarke"
Comments update: the developer of New York's Two World Trade Center tower is torn between BIG's design and the original proposal by Foster + Partners, prompting readers to take sides. (more…)
What Polaroid? The I-1 Is an Instant Camera Designed for 2016
Tuesday, May 3, 2016
Giphy, the Google of GIFs, Gifts the World With a Keyboard
Ex-CIA Spy Faces Italian Prison Sentence For Her Role In Cleric's Kidnapping
Sabrina De Sousa may be the first U.S. official held publicly accountable for the CIA's rendition program. De Sousa was convicted of helping kidnap Abu Omar from the streets of Milan in 2003.


